MarketingBlocks boasts a robust page builder that effortlessly empowers you to create diverse pages. What sets this tool apart is its user-friendly interface. To initiate the page creation process, kindly follow the steps outlined below:
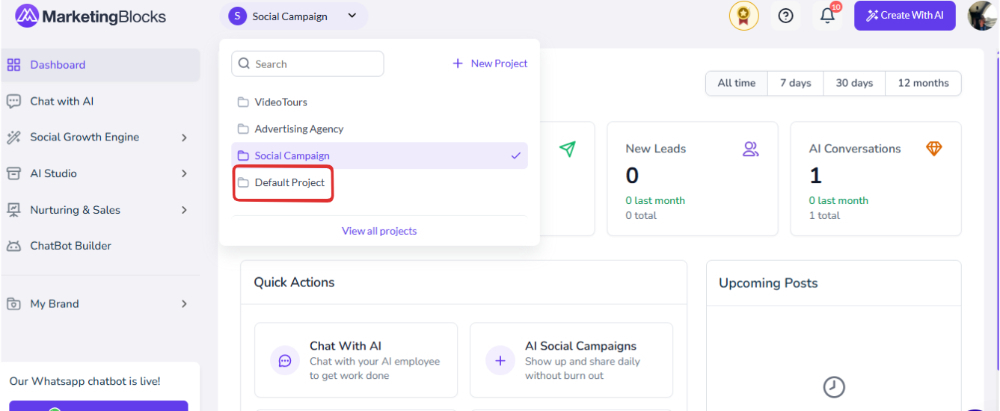
Step 1: Login to MarketingBlocks, then create a new project or select an existing project. For the purposing of this training I would be using the Default project.

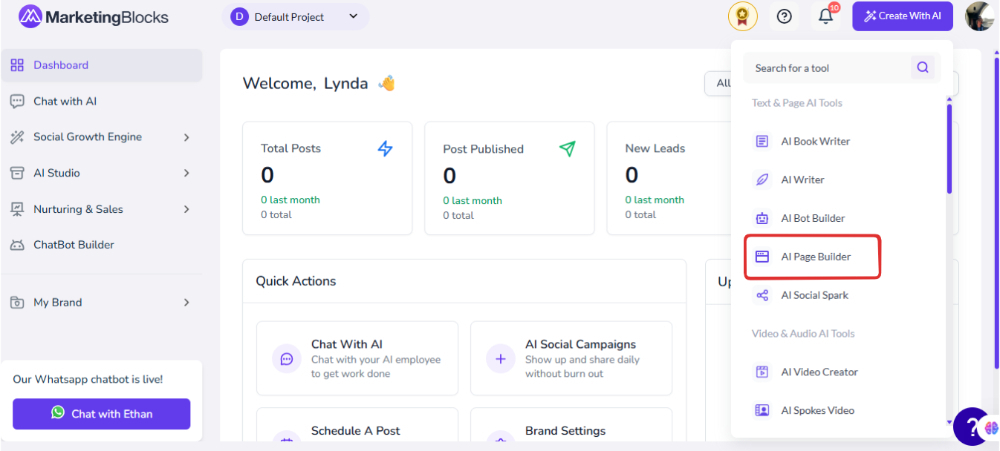
Step 2: Click on the AI Page Builder 3.0

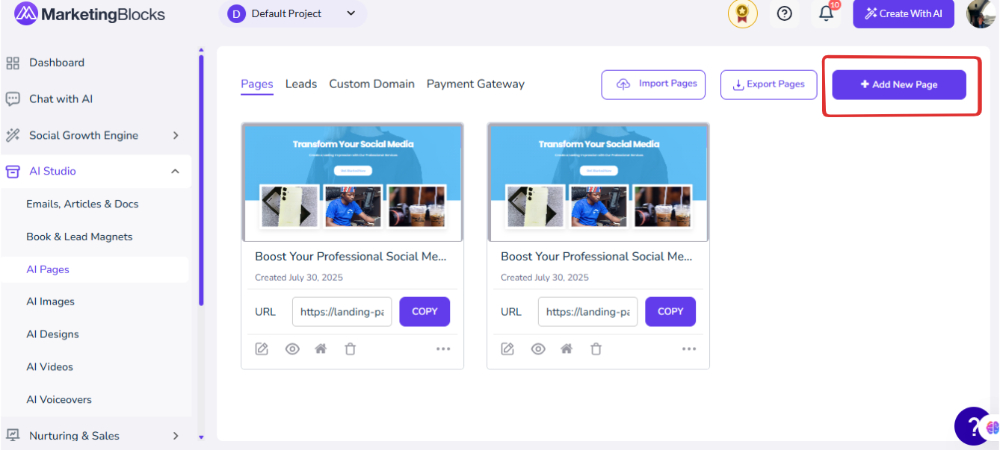
Step 3: Click on the Add new page button.

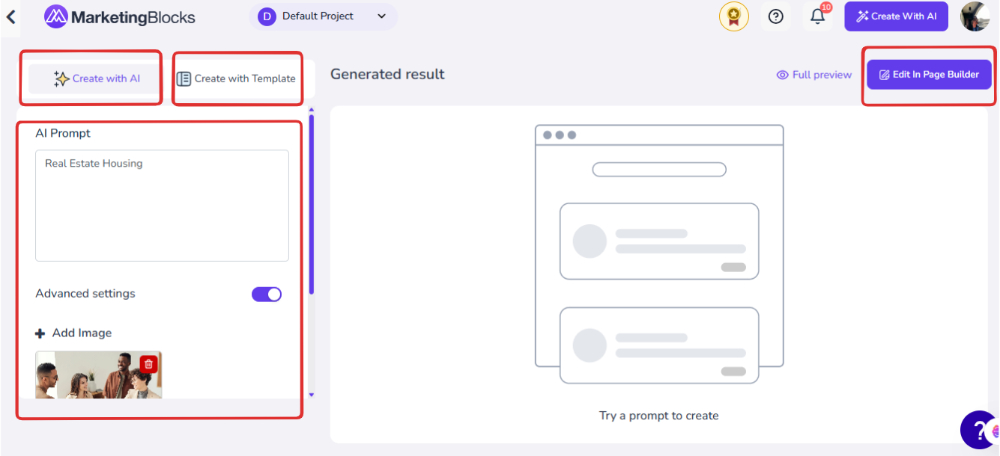
Step 4: Here you have the option to create with AI / Create with Template if you will need to create with AI, you will need to fill in the Prompt then you can toggle on the advanced setting to add an image or a preferred color when click on generate then a page will be generated with the Prompt and you can get a full preview of you edit in the page builder.

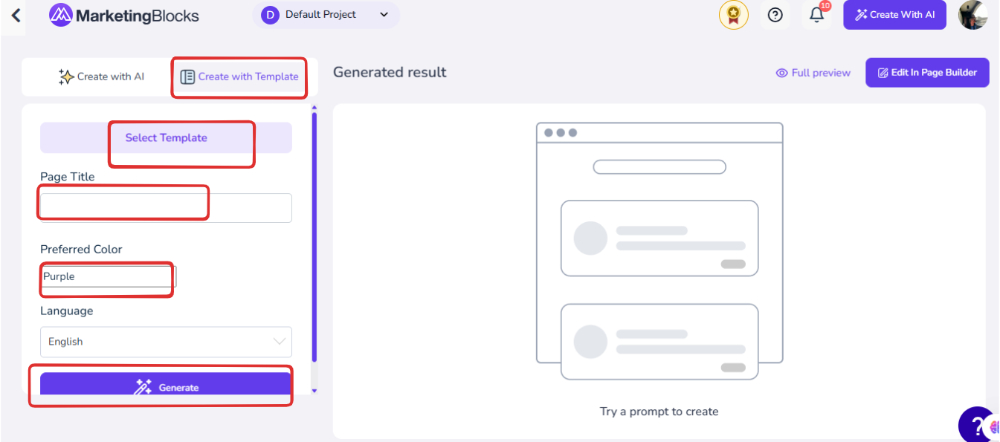
Also, you could create with Template by choosing a template and add a page title of your page then click on generate

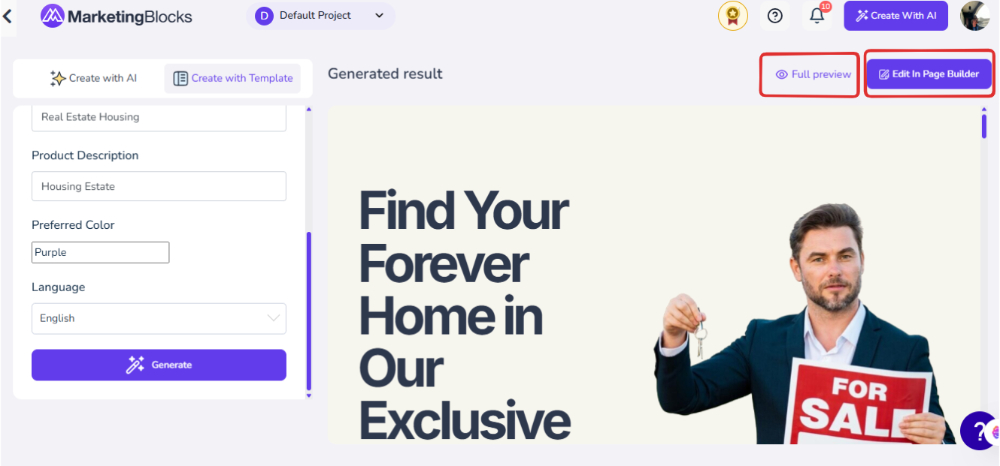
Step 5: You can see a short preview of the page and you can click on full preview to see a full-blown preview of your page or if you want to edit it further you could click on Edit in the page builder

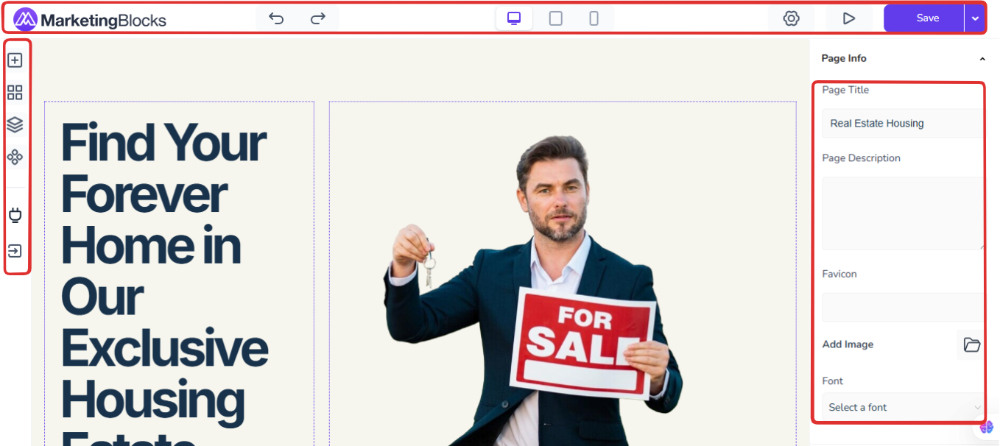
This will redirect you to the new page builder editor. kindly edit your page and make the necessary changes as required;

Step 6: You can edit your page by clicking on each element to make some necessary changes like the text, images, and videos replacing them with your preferred options. there is always an option on the right part of the screen where you can select to customize your changes.

Step 7: After editing and making the necessary changes click on the save button to save your work.

We will be doing a quick run-through of the following tools;
- Element
- Sections
- Layers
- Components
- Integration
- Exit

Element: This tool provides access to drag-and-drop various elements such as containers, grids, and columns, as well as other multimedia elements like videos, images, sounds, and more.

Sections: This option gives you access to pre-designed layouts or structures for specific sections of a website. The templates are ready-made and can be easily customized to suit the content and design preferences of a particular website.

Layers: Layers allow designers to organize and manage different elements within a project, providing flexibility, control, and ease of editing.

Integration: With integration, you connect third-party systems like autoresponders, webhooks, etc... Click on the integration option and all the supported tools will display.

You can change the view from Desktop, Table View to Mobile in know how the design will look in every display screen

That’s it!
If you need further assistance, kindly use the chat widget at the bottom-right corner of this page or send an email to our support desk(support@marketingblocks.ai) for prompt assistance.
Thank you!

